Over the last few days, so many readers commented on this site asking me to convert a Magazine style wordpress theme to Blogger version... So, for all you guys.. Releasing Premium Magazine style Blogger Template "TURN OUT MAG". This was originally a wordpress theme designed by ChiQ Montes and I converted it to Blogger version.

The template comes with so many built in features including:
» Thumbnails on homepage (automatic)
» Two main columns on the Homepage (Mag style)
» Banner ad / Adsense ready
» 468 x 60 px Banner ad on the header
» Three Columns
» Search Box
» SEO Optimized
» "Read More.." (automatic summarize)
» Featured Video
...and many more...
Step by Step Installation Guide:
(First backup your current template file before installing any new template)
Step 0: First, follow the Basic Template Installation steps here.
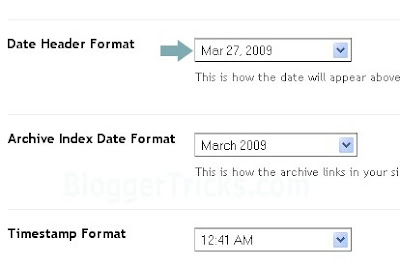
Step 1: Go to Settings » Formatting and select the Date Header format like the one shown below and Save the changes.

Step 2 : Editing the top Navigation links:
 Just go to Layout » Edit html
Just go to Layout » Edit htmland Look for this code:
<li><a href='http://bloggertricks.com'>Blogger Templates</a></li>
<li><a href='http://bloggertricks.com'>Blog Tips</a></li>
<li><a href='http://wpthemedesigner.com'>WP themes</a></li>Just look at the code.. You'll understand. Got it? Just replace the Anchor text (Blogger Templates, Blog Tips, WP themes ) with the corresponding links.
Step 3: You can add 468 x 60 px Adsense ad on Right side of Header:

Just go to Layout and click on "Edit" of the header widget as shown in the pic below:
 and paste you adsense code in the box and Save it.
and paste you adsense code in the box and Save it.Step 4: Editing the Logo:

The .psd file of the Header logo is included in the download file. Open it with Photoshop and edit the Site Name and description and Save it as image file (.jpg)
Next, upload the image to any image hosting services like Photobucket, Tinypic,etc and after uploading, they will give you a direct link to that image file.
Go to Layout » Edit html and find this image url in the template code..
http://i44.tinypic.com/24exqxd.jpgand replace it with the one you uploaded and Save the template.
(If you don't know editing the .psd file or If you don't have photoshop, just leave a comment here with your Sitename and description, I'll do it for you..)
Now your Mag style template is successfully installed... Congrats :)
Like the template ? or Have any questions ? Comment here...
---------------------------------------------
Answers to Reader comments:
Question: hi! how about the feed in the upper left corner, how can I edit that? thank you!!! (by weng cariyaga)
Answer: To edit the feed url, just find this
<a expr:href='data:blog.homepageUrl + "feeds/posts/default"'>Posts</a>and change it to like this
<a href='http://YOUR-FEEDBURNER-URL.com'>Posts</a>Don't forget to edit the YOUR-FEEDBURNER-URL with your feed address..
Question:
can you please tell me where to add a "share this" or "Addthis" button, and also a Digg button. I want the "share this" button to appear at the end of the post and the "Digg" with submission capability at the top on the main post page. thanks a lot in advance.To add Sharethis/add this button on the homepage:

First go to addthis.com and select the button shown below and get the html code for that button.

Next, go to Layout » Edit html and find this code
<a href="data:post.url">Read More</a>and replace it with this
<a href="data:post.url">Read More</a> / YOUR ADDTHIS CODETo add on the Post pages:
Find this..
<div id="contentb">
<div class="single">
<h2><data:post.title></data:post.title></h2>
<div class="contentb"><p><data:post.body></data:post.body></p>
</div>
</div>and add your ADDTHIS code below those lines
The digg option is already there in the sharethis widget..so, if you add digg button again,the homepage looks crappy.
© BloggerTricks.com


No comments:
Post a Comment